Eneone
Prezentace pro dodavatele FVE systémů
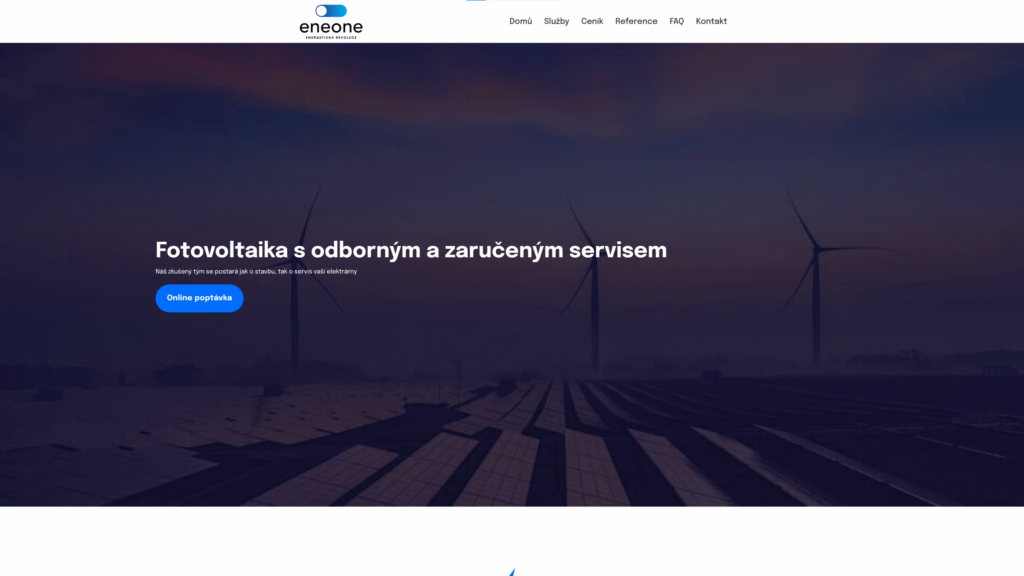
Ukázka jednostránkové prezentace služeb dodavatele solárních elektráren a fotovoltaických řešení z naší dílny. Máte zájem o podobný web?

Technologický stack:
Rok realizace
2023
Doba realizace
projektů podobného rozsahu
30
hodin práce
Chcete poptat tvorbu nebo správu podobného projektu?
Kontaktujte nás, nebo zde pouze zanechte kontaktní údaje a my se Vám ozveme s návrhem spolupráce.
První kontakt a návrh řešení
Mé původní zadání bylo v tomto případě přepracovat již existující web, konkrétně změnit barvy několika prvků a provést další úpravy. Web běžel na systému WordPress a šabloně naplněné daty.
Po zmapování situace jsem navrhl web realizovat zcela nově na univerzální šabloně Bricksbuilder s využitím existujících podkladů, textací a části grafiky původního webu. Důvody mého doporučení byly jak ekonomické, tak praktické – původní šablona nenabízela příliš mnoho možností, jak design webu přizpůsobit požadavkům a v případě setrvání na již použité šabloně by úpravy byly zkrátka náročnější, než vytvořit stránku „od píky“. Ani nemluvě o tom, že by tímto postupem mohlo vzniknout mnoho zbytečného balastu – nevyužitého kódu a podobně. Nemluvě o dopadech do budoucna v případě, kdy se klient rozhodne třeba pro kompletní obměnu obsahu jeho prezentace. Naopak postup, kdy máte na začátku pouze nějaké základové styly a „čistý stůl“ přináší příležitost navrhnout vzhled a proporce každému webu individuálně. Šablona tedy nehraje roli prostředku, do kterého se „nalijí“ data, ale systému, na kterém je prezentace vystavěna.
A proč jsem vlastně nový web realizoval na WordPressu? Proč jsem jej prostě nenapsal za pomocí čistého HTML, CSS a nějakého javaScriptu? Opět, odpověď je jednoduchá. Ekonomické důvody. Takovýto vývoj by byl dražší, protože bych musel zajistit i věci, které jsou v redakčním systému již vyřešeny, a to i včetně věcí, jako je například administrovatelnost přímo přes administrátorské rozhraní CMS. Naopak pozitivním dopadem tohoto postupu by mohla být ještě vyšší rychlost načítání webu, protože načíst „pár řádků kódu“ je zkrátka rychlejší, než načíst rozhraní CMS.
Tak jako zde nastala situace, kdy bylo z mého pohledu výhodné využít page builderu, stejně tak může nastat i situace, která si vyžaduje jiný postup, než použití builderu, či vůbec systému jako je WordPress.
Realizace
Vzhledem k povaze a velikosti zdrojového obsahu padlo rozhodnutí, že webová prezentace bude řešena jednostránkově. To znamená, že je ve vývoji navržena pouze jedna stránka, na které jsou situovány veškeré informace odshora dolů. Žádné jiné stránky web neobsahuje.
Web se skládá z „přilepené“ hlavičky (header) obsahující logo a hlavní menu. To odkazuje na různé části základní (domovské) stránky webu. Grafický návrh jednotlivých položek jsem zpracoval a realizoval já. Jednotlivé prvky na webu jsou odděleny výrazným nadpisem se symbolem blesku, který jsem dostal již ve zdrojových datech, stejně tak jako použité obrázky. V realizaci jsem využil i několik univerzálních součástí Bricksbuilderu, například pricing table nebo rozbalovací záložky v části FAQ – jednoduše proto, že jsem považoval za vhodné zde tyto komponenty využít.
Ve spodní části stránky se pak nachází minimalisticky řešená patička (footer) s odkazy na kontaktní údaje a menu. Nad patičkou je kontaktní sekce s povinně zveřejňovanými údaji a formulářem pro zanechání vzkazu. V rámci něj je odkaz na samostatnou stránku o souhlasu se zpracováním osobních údajů.
Jednostránkový web, nebo ne?
Z textu vyplývá, že ačkoli jsem web označil za jednostránkový, obsahuje minimálně dvě samostatné stránky. Tak jak to tedy je? Odpověď je následující – kdyby měl mít web skutečně pouze jednu samostatnou stránku, tak v hodně případech nemůže ani existovat. Běžná praxe je taková, že průměrný web, o kterém mluvíme jako o jednostránkovém, obsahuje minimálně jednu další samostatnou stránku, která se zobrazí v případě vyvolání Erroru 404 – většinou se zprávou, že na této stránce nic není. Případně jde právě o splnění nějakého právního nároku, jako v tomto případě. Tyto „technické“ stránky, které existují spíše proto, že musí existovat, nepočítám. Vícestránkový web se podle mého pozná zkrátka tak, že se na stránkách nachází více samostatných stránek obsahujících obsah, jako je například u tohoto webu na „hlavní“ stránce.
Zkrátka, kdybych obsah hlavní stránky rozsekal do tří samostatných stránek a tyto provázal horním menu, pak bych určitě mluvil o vícestránkovém webu. Takto jsem zvyklý hovořit o jednostránkové prezentaci, či vizitce, chcete-li.
Pozor na stránky, o kterých ani nevíte!
Důležité upozornění zejména pro méně zkušené ve WordPressu. Redakční systém vytváří některé stránky sám od sebe. Ve většině případů, kdy kromě toho, že web existuje a běží nic dalšího neřešíte, takové chování ničemu neuškodí a jedná se pouze o zbytečný efekt. Já jsem však názoru, že je lepší se tomuto jevu vyhnout a nemít na webu žádné věci, které tam nepotřebujete. Vždy, když může k něčemu takovému dojít zkontroluji, zda projekt neobsahuje příliš mnoho zbytečných věcí, stejně tak, jako například skryju adresu přihlášení do WordPress administrace.
Použité technologie
U tohoto projektu dokonce nebylo nutné ani příliš psát kód. Většina práce byla realizována přímo v systému Bricksbuilder, který v sobě skrývá interaktivní prvky využívající php a javaScript.
Odevzdání projektu
Mezi práce před odevzdáním projektu patří kontrola responzivity, zabezpečení a obsahová kontrola. Web se musí uspokojivě zobrazovat na displejích různých proporcí – mezi nejpoužívanější „screeny“ patří desktop (plocha stolního počítače), mobilní telefon, dále notebooky a tablety. Na všech těchto zařízeních by se měly webové stránky zobrazovat tak, aby byl uživatelský zážitek co nejkvalitnější a nejpříjemnější. Mezi závěrečné práce patří také kontrola dodržení všech doplňujících požadavků a nároků – například, zda web obsahuje lištu o ochraně osobních údajů, nebo třeba kód pro Google Analytics, jsou-li tyto věci součástí zadání. I pokud nejsou, vím-li, že bude zřejmě něco z toho potřeba, upozorňuji klienta. Po těchto kontrolách byl web uveden do provozu.